Welcome to my first post in “Get Rid of that Plugin!” Today we’re going to add social media icons to a widget, so we can delete that ‘Simple Social Icons’ plugin from our collection.
About Simple Social Icons
Simple Social Icons is actually a pretty-well optimized plugin, but if you’re trying to cut-back on unnecessary add-ons, this is an easy area to start, because adding in your own social icons is pretty simple! Plus, I have two bones I’d like to pick with that plugin:
1. There’s no Bloglovin’ button! I looooove my Bloglovin’ account, but I’m also old-school and want my RSS link posted for users who use other services. Not to mention I think it’s important that the RSS icon have an RSS link – and not my Bloglovin’ URL. You know, icon standards and recognizability… and all that.
2. When I style the Simple Social Icons plugin, and please excuse how technical I’m about to get, I have to not only use the ‘!important’ tag on every single line of code (bad form), I also have to use outrageously specific selectors, just to get my code to replace that of the plugin’s defaults. (Basically, the CSS sucks.)
So let’s keep it simple and replace the plugin with some of our own code, which I promise won’t get too complicated!
Preparing to use our images
First, we need some icons, and we need to upload them.
I’m going to make an assumption right now that everyone can find, download, and the upload to their site the icons they like. I’ll publish a post eventually about different places you can find icons, as well as different ways you can make icons, but if you want me to move the publish date up for that – just leave a comment below and let me know!
Inserting social media icons code into our sidebar
Now that you’ve got your icons in your media library, click one of the titles or ‘edit’ to be brought to a new page. Over on the right-hand side we can grab the URL, which will allow us to directly link the image.
Keep this page open, and open a new tab in your browser. Go to your Appearance > Widgets, grab a ‘text’ widget, and pull it into your sidebar, to wherever your social icons should show. I always start by creating an opening and closing center tag, because I think images will forever look better centered.
<center> </center>
Now, we’re going to use this template for every icon we want to add:
<a href=""><img src=""></a>
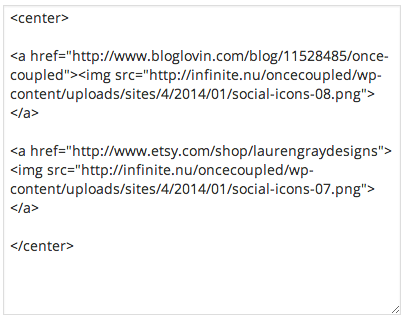
What this does is create a link around an image. All we need to do is assign where the link goes, and what image is shown. That’s where the image URL you were grabbing comes in. Go back to your tab, copy the URL, and insert it between the quotes of the ‘img’ tag. Then add the corresponding link, between the quotes of the ‘a’ tag, as so:
<a href="http://www.bloglovin.com/blog/11528485/once-coupled"><img src="https://www.oncecoupled.com/wp-content/uploads/2014/01/social-icons-08.png"></a>
Repeat this process with each service you want to include. I find that it’s easiest for me to keep all the code straight if I keep a line break between each icon’s code. As long as you have ‘Automatically add paragraphs’ unchecked, you’ll be fine.
Tweaking the code so our icons align perfectly
What if my social media icons are too close together? That’s simple, just put a space at the end of each piece of code! Yes, it’s as easy as tapping your space bar. You’ll have space between each link, without having to add any additional code. To make sure your icons are perfectly centered, just don’t put a space after the very last icon. See how detail crazy I can get…?
What if I have too many social media icons for one line, and they spill over unevenly? I know, I feel your pain! There’s nothing worse than unexpected dissymmetry! You can control which icon is on the next line by placing a ‘<br>’ before it.
Done!
That’s all there is to it! What did you think? Painless, or did it convince you that the Simple Social Icons plugin isn’t so bad after all? Ask questions in the comments below, because our next code will be tackling new widget areas, and that’s a whole different language!
Spoiler: Did you know you can create social media icons with just a web font and css?? It’s true! We’ll delve into that later though. 😉 (And sprites, but let’s not get too far ahead of ourselves.)









Leave a Reply