As we all know in blogging, things change fast. When Google introduced their Core Web Vital metrics, speed recommendations and best practices changed. One of those (many, many!) changes to best practices is increased attention to how fonts load on your site and how that impacts CLS.
What is CLS?
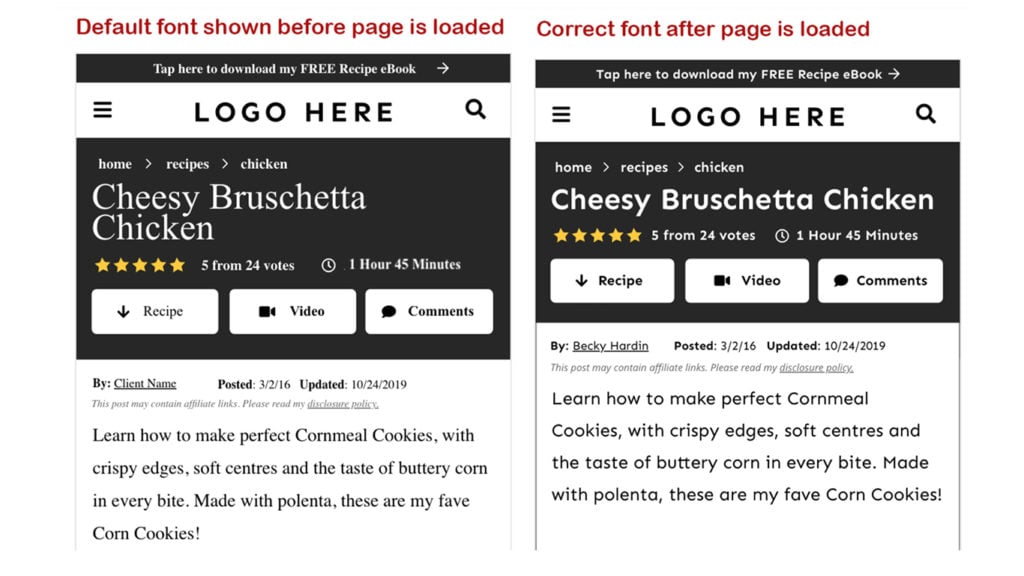
CLS stands for “cumulative layout shift”. In the simplest terms, it means that when your page loads, it should load in its “final state” so that items aren’t jumping up or down on the page. The below animation shows how an unoptimized site might cause your layout to shift as fonts load.

So what does CLS have to do with fonts?
When we create a custom website, we often use a mix of web fonts from custom designers (like cute scripts from MyFonts or Creative Market!) and Google’s free library. This allows us to have a cohesive branded site and, in our opinion, one that feels more professional and elevated.
However, when your device switches from its default font to the custom font, the difference between those (like font height and width) can cause the layout to shift (increasing your measured CLS).
Then are custom fonts OK for CLS?
The short answer is: yes, custom fonts can load quickly. They can be set up to both minimize impact on PageSpeed scores and keep the user experience as seamless as possible (which is the goal behind these metrics, after all). In that scenario, your custom fonts can load so fast that the user never sees the default ones in the first place.
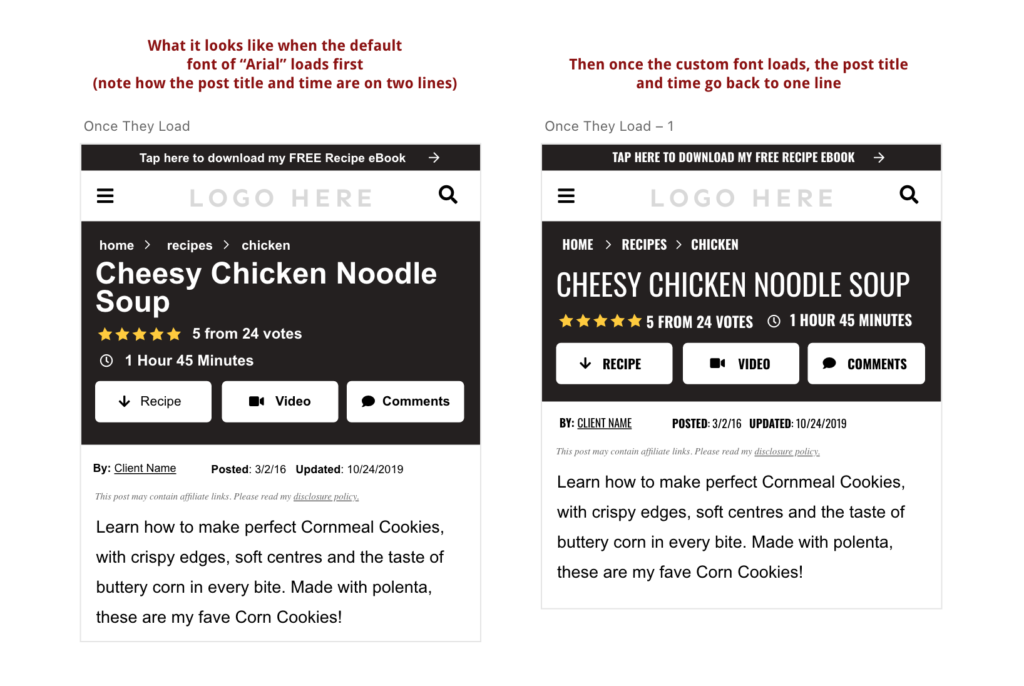
That said, we now want to strive to chose ones that have a close “default” font (more on this later) so that if the custom one doesn’t load quickly the page doesn’t shift significantly once it does load. This often means avoiding super condensed, narrow, or wide fonts. Below is an example of how a condensed font might dramatically shift when its default font loads first.

Are there any speed-related consequences to using custom fonts?
Yes, there’s always an impact when loading additional resources. As a rule of thumb, simpler, smaller pages will load faster.
But there are also ways to minimize these consequences: a good host, how you load your fonts, where you load them from, optimization plugin settings, etc.
Our clients tend to think fonts are worth it, in order to have the elevated branding and visuals.
What if I want to avoid custom fonts all together?
The alternate to custom web fonts are “web-safe” fonts. The name alone sounds superior, but what most articles on web-safe fonts don’t say very well is that there is no single font that exists on all devices (so “web-safe” is a misleading name for any font). Web-safe fonts are essentially default fonts that are already installed on your device. For example, fonts you’d use when typing a basic word document; Arial, Times New Roman, Helvetica.
While basic, run-of-the-milll fonts aren’t usually what our clients are looking for when they come to us for unique branding, there’s another reason web-safe fonts tend to be a no-go for our clients: they are not going to look pixel-perfect and consistent on your website. That’s because your readers are going to only see the fonts that their device has installed and, as we’ve already established, there are no fonts that exist on every device.
A basic font declaration might look like this: font-family: Garamond, Baskerville, serif. This is going to tell your device, “load this in Garamond, but if you don’t have that, let’s try Baskerville, and if all else fails just give me whatever serif font you’ve got.” Most Windows users are going to see the first font, while most Mac users will see the second, and then a small subset of users won’t see either: they’ll see some other font altogether. (This is a pretty extreme example, but it’s just for illustration purposes.)
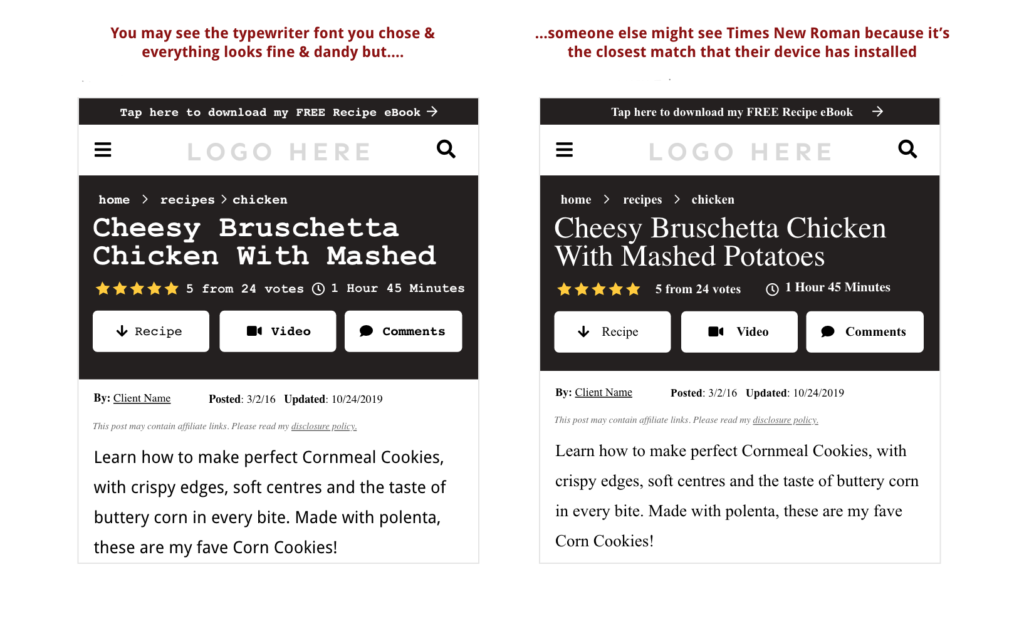
So let’s see an example of that. Let’s say you choose a font that is installed on your iPhone by default then tell it to fall back to any generic font if that doesn’t exist. When your Android friends don’t have that font installed, this could be the difference between your screens:

Okay, that doesn’t sound great but what if I just go with it?
Clients that want to avoid custom fonts & instead use web-safe fonts need to understand that:
- Fonts are not going to be consistent across the board; you’re at the mercy of your users’ devices. Yes, we can minimize that by choosing the most generic of fonts (see this article from W3 Schools again) but, just like in the image above, you’d need to be OK with users seeing small variations all throughout your site and brand, not specifically the fonts you chose.
- Your site and brand may look more “basic” than you want. And with us being known for highly polished designs, using default fonts may not feel as satisfying to you.
- We’d have to avoid any decorative or script fonts because they (a) won’t load, (b) definitely will not be on brand, or (c) will be very difficult to read (i.e. the options for default script fonts are not great, as shown here).
Hmm, so if I do custom fonts what do I need to know?
- We’ll load your fonts according to current best practices to mitigate CLS, but we want you to know that these recommendations change (like we said earlier, Google changed their mind and we adjusted how we loaded fonts four times in 2020 alone!).
- You’ll get more push back from us if you request any condensed, narrow, or wide font.
- Your host, optimization plugins, and overall resource usage may play a factor. If your host is known to be slow, we may not recommend custom fonts or suggest you switch hosts. If you’re not using a plugin like WP Rocket, we’ll suggest adding it to your site.
Do I need to make font-changing decisions right now?
We give you this information to educate you on CLS and so that you can make a decision based on your business and brand priorities. We don’t want someone else to tell you later on that you should have used web-safe fonts without equipping you with the knowledge of why we typically choose to go the custom-font route with our clients.
We still recommend custom fonts because they achieve a more elevated brand look & can be implemented so they have minimal impact to CLS. But if you’re okay with a more basic feel to your site & don’t care how they display on different devices, then web-safe fonts may be a good fit for you and we respect that.
How can I measure my site’s CLS?
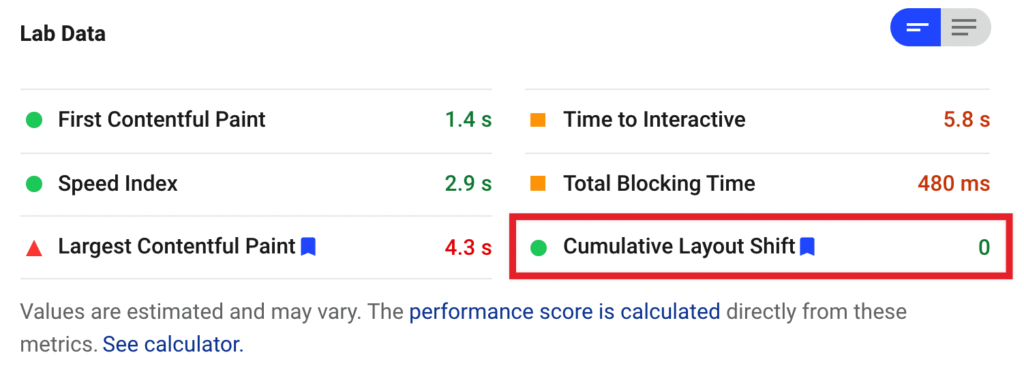
Well we could write a whole article on this question…! But our recommend method is to run a PageSpeed Insights test and look at the “Cumulative Layout Shift” metric under the “Lab Data” section. This will tell you your current measurement (as the field data is a 28-day rolling average). (You’ll want this to be under 0.1 at all times.)

In Summary
- Consider your brand
If it’s okay that your site fonts may not match the fonts that are in your brand collateral (logo, Pinterest graphics, etc) and you are fine that fonts will display differently between devices, try a default font. But if you want that full brand continuity, don’t be afraid of a custom font either. - Evaluate value vs. effort
When it comes to optimizing your font load from the start, the easiest & cheapest option is to ditch all custom fonts and go default. If you find that custom fonts provide a significant amount of brand value, it may be worth the effort to improve load in other ways. - Decide where to invest your money and/or time
There are some fancy, technical work-arounds… but our advice is to keep it simple. We load our client fonts locally, preload them through WP Rocket, and sometimes even leave them render-blocking. There are alternative ways to do this, but it is simple, effective, and–in our experience–perfectly balances Google’s Core Web Vitals with their intended goal: user experience. It is also less expensive, easier to maintain, and users almost never see any flash of text change/loading.
For Past Clients
After sharing the article & hopefully providing a better understanding of what CLS has to do with fonts, we wanted to provide some specific information to past clients.
Bottom line is that Google is pushing out their CLS metric in May 2021, so if you haven’t already, we recommend you have your CLS looked at. Remember, CLS is not just related to your theme. It’s a combination of theme, plugins, and hosts.
We recommend consulting with NerdPress or Grayson Bell for CLS, as they can look at your site has a whole (theme, plugin, host) and make recommendations. If they have specific recommendations related to your theme, you can loop us in and we can assist you at our hourly rate.
I have to pay for these changes?
Just as we wouldn’t be able to sustain a business by updating the themes that we launched 5+ years for free with new functionality, we unfortunately can’t do the same every time Google or something in the industry changes.
Pretend your home was built in 1980 and you have an inspector come in to see how things are holding up. They give you a list of 50 things that are no longer up to code per 2020 standards. It’s not like it was built “wrong” in 1980, it’s that industry standards have changed as new laws or recommendations have taken place.
This is the same thing. Unfortunately in the online world, these standards move at a much quicker pace.
We appreciate our clients who value our time and expertise and understand that this is a cost of maintaining an ever-changing online business. We know that having to constantly invest time & money into keeping up with these changes is exhausting and frustrating. Trust us, they’re not fun for us either. We’d too much rather live in the blissful world of not having to keep up with it all, but unfortunately that’s just not the nature of this industry. But we want you to know that we’re here to help you navigate these changes as they come up.
Frequently Asked Questions
Why did we use custom fonts in the first place if it’s now a factor of CLS?
We understand it’s frustrating when Google changes things; it’s frustrating for us too. CLS is a new metric and along with new metrics, come new best practices. Long story short, we used to load fonts differently (in a Google-recommended manner) that is no longer recommended by them or by us. Now, we have to rethink fonts. Thanks to that, we changed how we loaded fonts 4 times in 2020 and after communication with NerdPress and Bill Erickson and reading so, so many articles we wouldn’t be surprised if we do the same another 4 times in 2021. That’s the nature of technology and we (…grudgingly!) accept it.
My support team recommended I remove my custom fonts – do I have to?
We want to make something clear here because we’ve had panicked emails about this. When your support team is recommending that you change to web-safe fonts, they are not saying it because the fonts are the sole reason for your CLS issues. They’re telling you that they could be one part to the greater metric they’re trying to achieve. Having custom fonts does not alone cause CLS issues. So while, yes, stripping them out can improve your CLS metric and PageSpeed scores, there are other optimizations and changes that can be made without full-on removing them. It’s common for post-launch optimizations to be needed, since your site was originally optimized based on then-current trends that have since changed.
Bottom line: you don’t need to strip out your fonts from your site. If your tech team is suggesting this, forward their recommendations to us and we can provide you with some options for consideration.
So if I keep them, how can I make sure they’re not affecting CLS?
- Ask us to look at how they’re loaded. We have some quick fixes we can check.
- Make sure you’re on a good host. We want these resources to download fast!
- Minimize the number of fonts you’re using. We can remove some without sacrificing all.
- Do a deeper dive, considering alternative solutions, with a developer.
Recap
Hopefully the information we’ve provided here helps ease your mind. Ultimately we want you to realize that while CLS seems scary, your fonts are not the core issue with no hope for a fix.
If you have further concerns on this, please come to us. We realize new updates are overwhelming but don’t panic. We’re here to help you be proactive and provide solutions to help you get through this update stress-free.



Leave a Reply