You’ll notice that when you visit blogs, they have the same common links, time after time: ‘home,’ ‘about,’ ‘contact.’ After that, there is a little variation: category listings, sponsor, or pages specific to their site. These blog navigation links are standards, meaning they appear similarly on the majority of sites.
Why standards?
The important thing to know is that for users to easily find their way around your site, you should have these same kinds of links available. Sure, it’s nice to be unique and have a new idea. To an extent, however, you want to be the same as everyone else – this means new users can easily find exactly what they want. And the more they navigate around your site, the more Google loves you!
Which blog navigation links?
Firstly, they expect a ‘home’ button to be first in the list, on the far left. If there isn’t a home button, or even just in addition to one, the site’s header or logo should be clickable to take them back to the main page. Secondly, if users are intrigued by your site, they want to see an ‘about’ – be it about you, the creator and author of the site, or about the site and why it exists. For some blogs, information about both may be included and for large, professional websites it will be more about their business and the services offered. Finally, always keep a ‘contact’ link at the end, or far right side, of your navigation. You want people to get in contact with you (they may be offering feedback or praise or a sponsorship opportunity!) so having them hunt to find your information is detrimental to your goals.
How can I control what appears in my navigation?
To control where links appear in your navigation, you can either set the order of your pages by going to “Pages” in your Dashboard, selecting “quick edit” and placing numbers into the “order” field, or you can use a quicker drag-and-drop method by going to “Appearance > Menus” in your Dashboard. There you’ll choose which pages you want to appear, add them to the menu, and drag them to re-order. This method allows you to add links to your categories or even outside pages (without the use of a plugin)!
Examples
OK, let’s take a look at some of the big sites out there, and how they organize their blog navigation links.

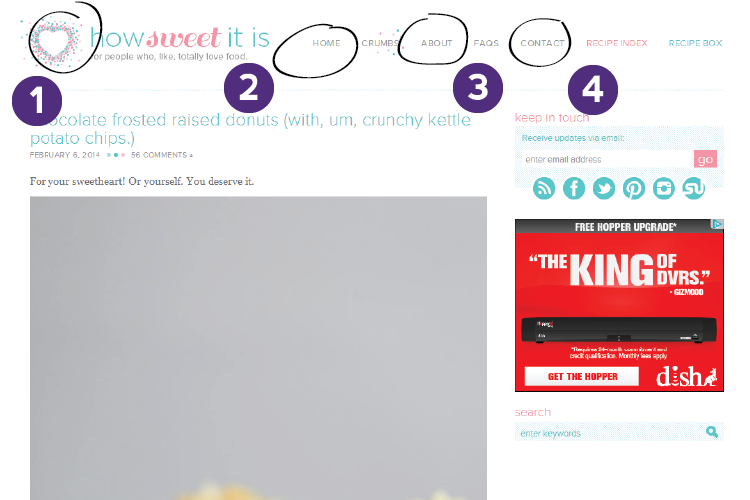
How Sweet Eats
- Clickable logo so users can quickly get back to the home page.
- ‘Home’ link – great for any user who may not be aware that clickable logos are a developing standard!
- About link
- Contact link – though not all the way on the right, it’s at the end of that main navigation, with the last two links being set apart as unique by their different coloration.

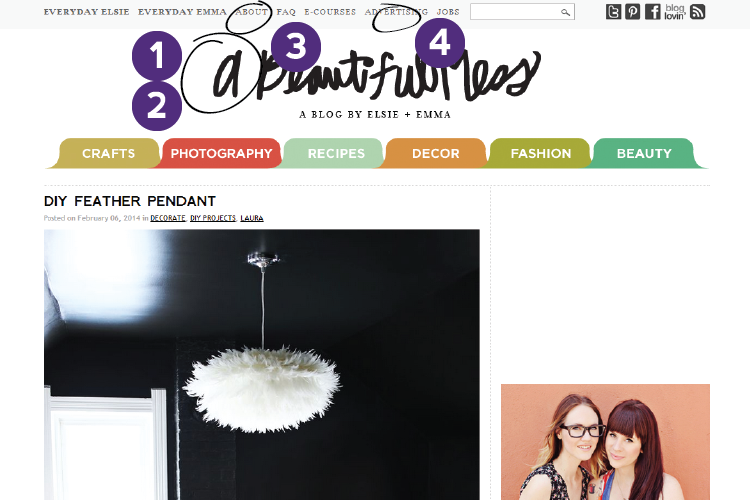
A Beautiful Mess
- Clickable logo
- No home link – logo substituted
- About link
- ‘Advertising’ serves as the only way to contact ABM, with an email listed in text on the page.

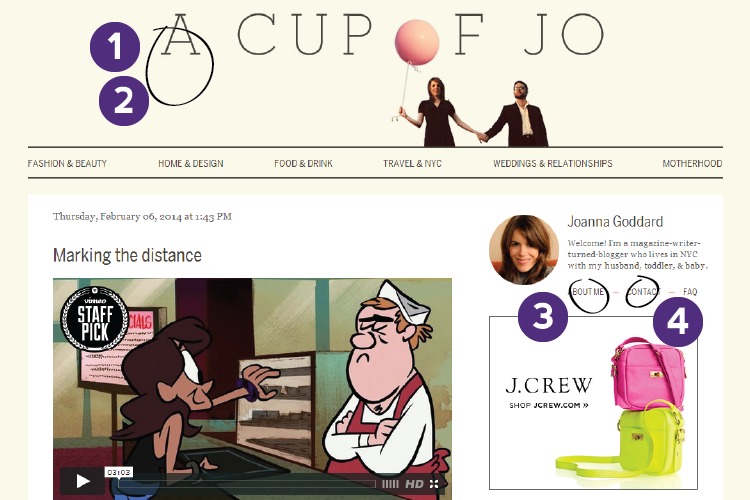
A Cup of Jo
- Clickable logo
- No home link – logo substituted
- About link separated, under author bio. You don’t have to keep your important links all in one navigation, but see to it that they are above the fold!
- Contact also under author bio.

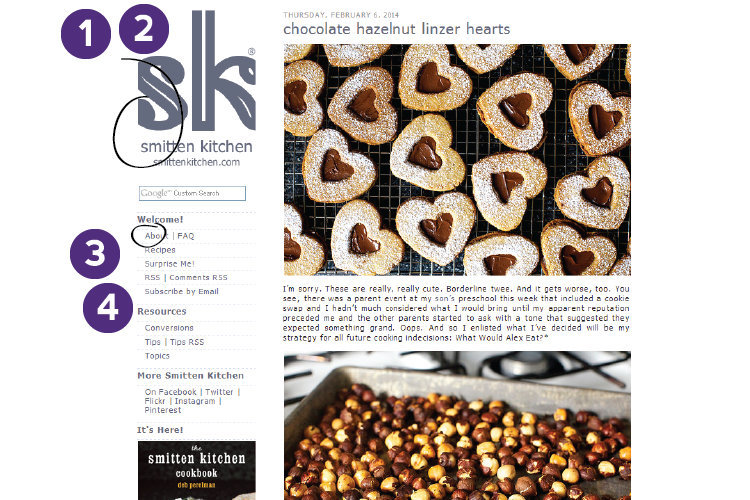
Smitten Kitchen
- Clickable logo
- No home link – logo substituted
- About link front and center – even though this navigation is on the left rather than across the top.
- No contact link – you can find the information on the ‘about’ page but this is made up for by having a ‘contact’ link in the footer, which is what many company websites would have. (Notably, the ‘contact’ link leads to a section of the ‘about’ page, anyway.)
Summary
Three of our four sites don’t have a ‘home’ link anymore – instead, they just use their logo to allow users to navigation back to the main page. Everyone has an ‘about’ link though! ‘Contact’ is up to you and your reasons for needing it, but you’ll notice that in 3 of our examples it’s toward the right of the page. If you have your blog navigation links all in a weird order, think about going in an putting them in a more effective order. What content do you want your reader to be able to find first? Put that at the left!

In 2024 we launched new plugin solutions & a templated theme. These tools offer custom development, easier editing & tech optimizations accessible to bloggers of all sizes.


Leave a Reply