Beth, of Small Town Woman, found me through her niece, whose banner I designed. She needed her own banner made but, upon discovering I also did custom coding, entered into a whole new arrangement with me. We’ve been working together ever since then to make sure Beth’s site is the best it can be.
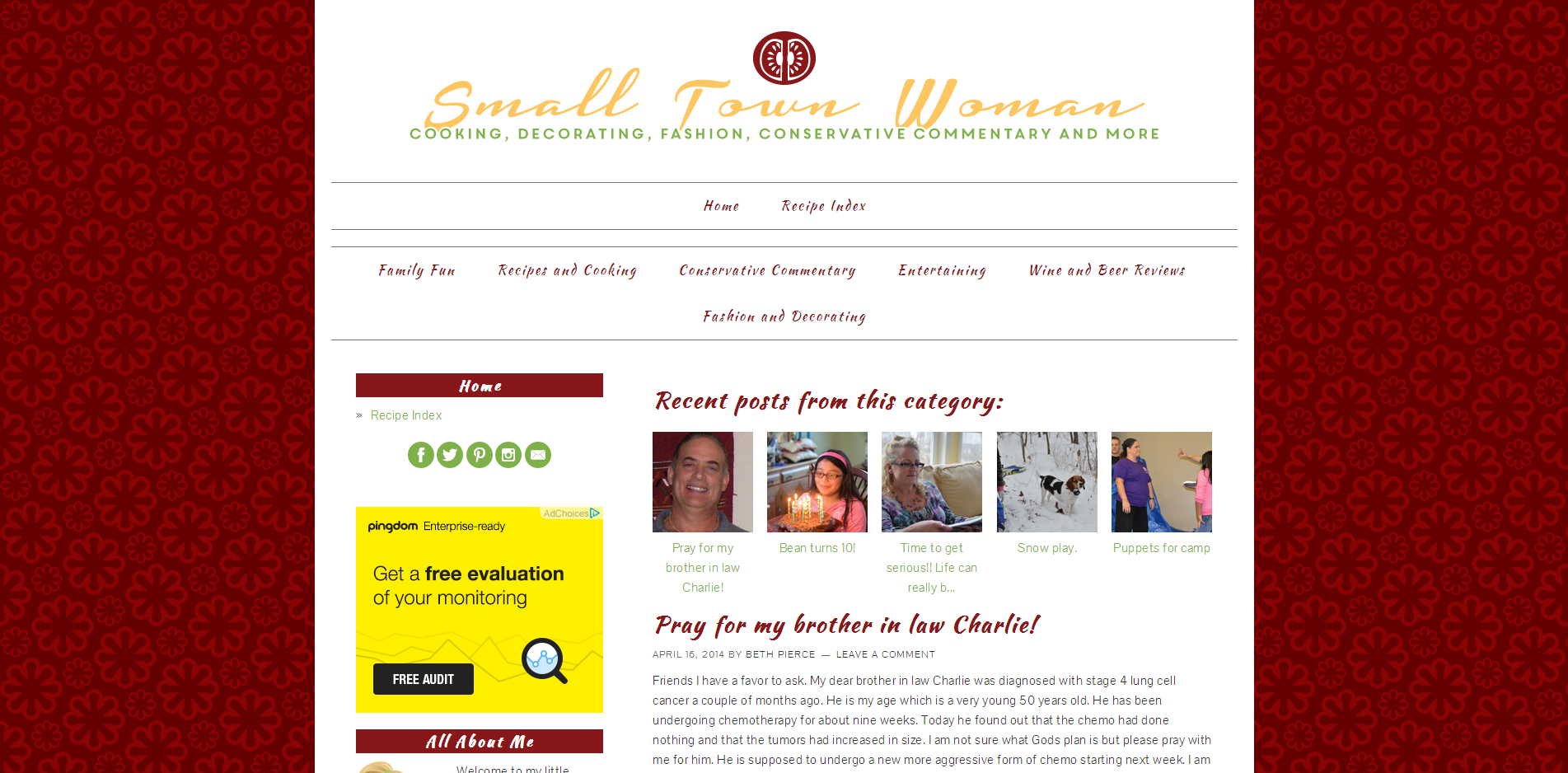
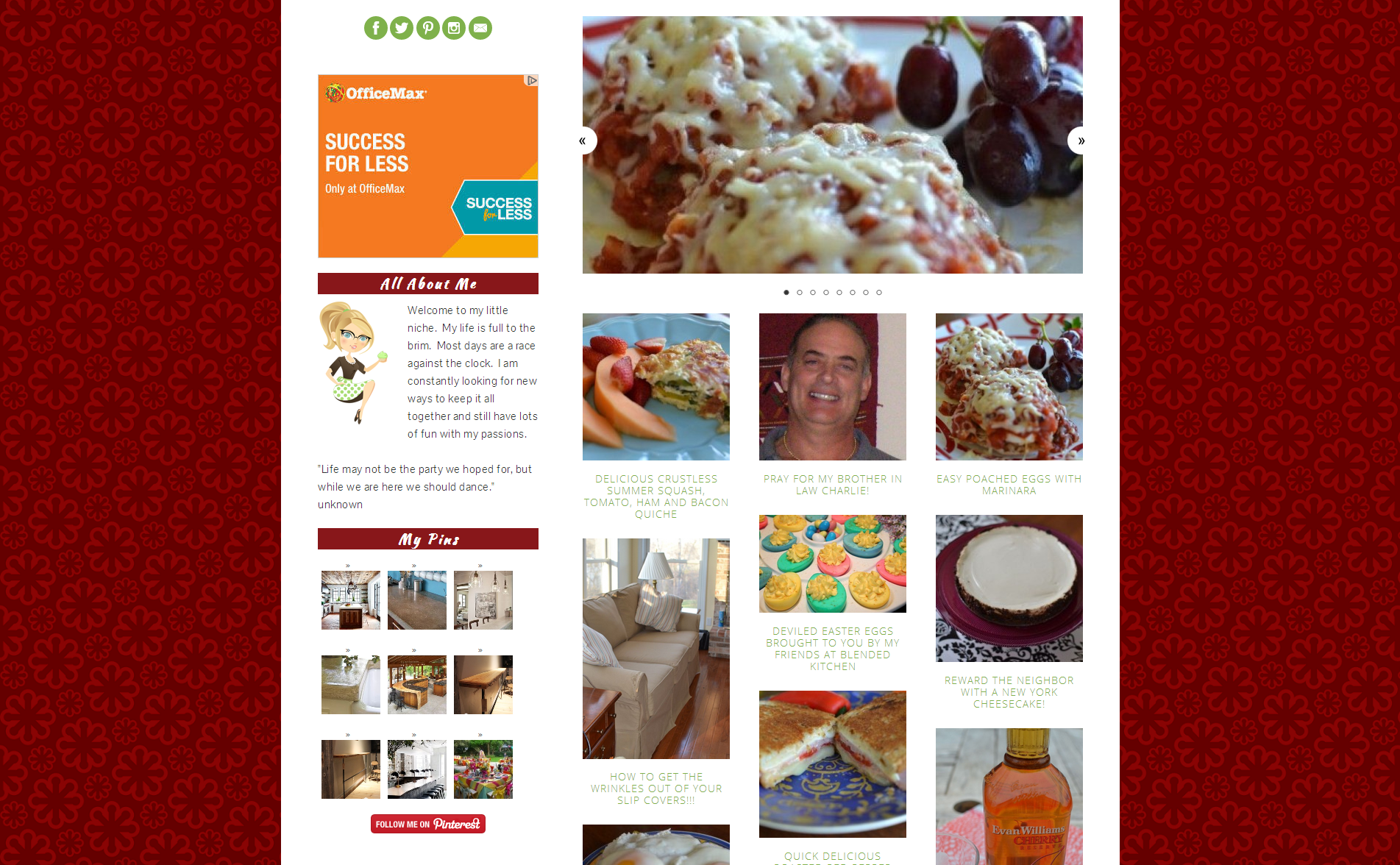
Masonry Home Page
After falling in love with the home page at The Pioneer Woman, Beth asked me if I could recreate something similar. She wanted that Pinterest-esque look to her recent posts, which I discovered was something called Masonry. I took a look at this concept and found a way to implement it, and integrate it, into her current theme.

Graphics
Beth’s site needed some branding, to set it apart from others using the Foodie theme. We made her a new banner, put some contrasting colored social media icons in it, and personalized a blog character that she felt best fit her!
Before:

After:

Category Template
As is ever important with online content, there’s the decision of whether to display your full posts for ease of reading or display excerpts for a more simple appearance. Sometimes, the best approach is to do both: display the most recent five posts from each category at the top of the relevant page, followed by the full post content of each, and previous ones.